

 | การเขียนโฮมเพจ หรือ การเขียนเว็บเพจ เบื้องต้น |  |

บทเรียนหลัก 1. สอน Dreamweaver 2. สอน Graphic Application 3. สอน Java Script 4. สอนเขียนเว็บเพจด้วย Word + แผนสอนเขียนเว็บ htm 49-05-02 + แผนสอนเขียนเว็บ txt 49-05-02 บทเรียนเสริม 1. สอนเขียน HTML (ใหม่ 12 Hr) 2. สอนเขียน HTML (เก่า) 3. Webserver Setup 4. PhotoShop 5. Flash by SwishMax 6. มาตรฐาน RGB 7. การใช้ Template 8. Programming 9. Java Script 10. โฆษณาเว็บไซต์ 11. จดโดเมน และเว็บโฮสติ้ง 12. website49.ppt (Health) 13. htmlslide49.zip 14. xhtml คืออะไร (3 HTML + Thainame.net) ตัวอย่าง Java Script 1. นาฬิการอบ Mouse (ใต้ /body) 2. เมนูแบบ Dynamic (2.15) 3. ปฏิทินสวย (5.6) อื่น ๆ + สอนเขียน HTML 7 บทเรียน + แผนสอนเขียนเว็บ (doc) 49-05-02 + แผนสอนเขียนเว็บ (txt) 49-05-02 + แผนสอนเขียนเว็บ (doc) 48-05-12 + แผนสอนเขียนเว็บ (htm) 48-05-12 + DreamWeaver7 Screen 
Dream 8 (new) Dream 7 = Dream MX 2004 Dream 6 = Dream MX 

|
|
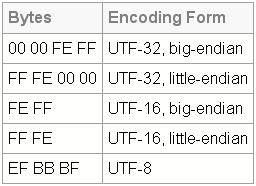
เปรียบเทียบ เนื้อข้อมูลของ UTF-8 กับ Unicode หรือ UTF-16 ความเป็นอัตโนมัติของ browser ปกติผมจะเรียกว่าประเภทตัวอักษรแบบ Unicode แต่ใน Firefox และ Chrome เรียกว่า UTF-16 ในบราวเซอร์รุ่นใหม่จะรู้อัตโนมัติว่าเป็นแฟ้มข้อมูลแบบใด เพื่อการแสดงผล |
UTF-8
UTF-8 เป็นมาตรฐานของตัวอักษร มี Character table ที่กำหนดอย่างชัดเจน หากสร้างแฟ้มแบบ UTF-8 ที่มีตัวอักษร 3 ตัวคือ "กขค" จะใช้พื้นที่ทั้งหมด 12 bytes โดยใช้พื้นที่เก็บข้อมูลตัวอักษรละ 3 bytes และส่วน header คงที่อีก 3 bytes เมื่อใช้โปรแกรม editplus ที่กำหนด encoding type เป็น UTF-8 แล้วสร้างแฟ้ม พบว่า กอไก่ คือ E0 B8 81 ฐาน 16 ขอไข่ คือ E0 B8 82 ฐาน 16 คอควาย คือ E0 B8 84 ฐาน 16 โดย 3 Bytes แรกของแฟ้ม คือ EF BB BF ฐาน 16 แต่ตัวเลขในแฟ้มประเภท UTF-8 จะใช้ค่าตามตาราง ASCII เหมือนเดิม แต่อักษร 3 bytes แรกก็ยังมีอยู่เหมือนเดิม เมื่อสร้างแฟ้มที่มี "012" ก็จะได้แฟ้มขนาด 6 Bytes ซึ่งมาตรฐานนี้กำหนดว่าภาษาไทยอยู่ระหว่าง 0xe0 0xb8 0x80 ถึง 0xe0 0xb9 0xbf แต่ถ้าเป็นมาตรฐาน unicode หรือ UTF-16 จะอยู่ระหว่าง U+0E00 ถึง U+0E7F UTF-16 หากกำหนดประเภทแฟ้มเป็น unicode หรือ UTF-16 แล้ว save as ข้อมูล "กขค" จะใช้พื้นที่ขนาด 8 bytes พบว่า กอไก่ คือ 01 0E ฐาน 16 ขอไข่ คือ 02 0E ฐาน 16 คอควาย คือ 04 0E ฐาน 16 โดย 2 bytes แรก คือ FF FE ฐาน 16 แต่ถ้าเป็นตัวเลข "012" ก็จะมีขนาดเท่ากับ "กขค" ที่ใช้พื้นที่ 8 bytes โดย 2 bytes แรกเหมือนเดิม แต่ข้อมูลคือ 30 00 31 00 32 00 ซึ่ง unicode จะมีขนาดแฟ้มเป็น 2 เท่าของจำนวนตัวอักษร รวม headder เมื่อรวมกับ header อีก 2 bytes ก็จะรู้ว่าแฟ้มนี้มีกี่ตัวอักษร เช่น "ก0ข1ค2" จะมีขนาด 14 bytes |
|
 |
1.1 สาระการเรียนรู้ : การติดตั้ง Dream
+ ติดตั้ง Macromedia Dreamweaver MX แบบฝึกหัด + ฝึกติดตั้งโปรแกรม Macromedia Dreamweaver MX |
 |
1.2 สาระการเรียนรู้ : การเรียกใช้ Dream
+ เปิดโปรแกรม Macromedia Dreamweaver MX แบบฝึกหัด + ฝึกเปิด Macromedia Dreamweaver MX |
 |
1.3 สาระการเรียนรู้ : การเปิดใช้ Dream ครั้งแรก
+ เลือก Workspace สำหรับทำงาน แบบฝึกหัด + ฝึกเปิด Macromedia Dreamweaver MX |
 |
1.5 สาระการเรียนรู้ : การแก้ปัญหาภาษาไทยใน Dream
+ ศึกษาการแก้ปัญหาภาษาไทยแบบ Manual + แนะนำการแก้ปัญหาด้วยโปรแกรม dream_thai_mx.exe จาก thaiware.com แบบฝึกหัด + ฝึกแก้ปัญหาภาษาไทยทั้ง 2 วิธี |
 |
1.7 สาระการเรียนรู้ : การกำหนดรูปแบบตัวอักษร
+ ศึกษาภาพที่เตรียมให้ใช้ + ศึกษาการใช้ตัวอักษรแบบต่าง ๆ แบบฝึกหัด + ฝึกใช้ตัวอักษรแบบต่าง ๆ + ฝึกตรวจสอบขนาดภาพ และการเก็บภาพเป็นที่เป็นทาง |
 |
1.8 สาระการเรียนรู้ : การแทรกภาพ
+ ศึกษาการแทรกภาพใน Dream โดยใช้ภาพที่เตรียมไว้แล้ว แบบฝึกหัด [ _elephant.jpg ] + ฝึกใช้ภาพหลายภาพในเว็บเพจ |
 |
1.9 สาระการเรียนรู้ : การสร้างลิงค์
+ ศึกษาการใส่ลิงค์ใน Dream + วางแผนสร้าง x2.htm จึงสร้างลิงค์ใน x1.htm ให้เชื่อมต่อกับ x2.htm แบบฝึกหัด + ฝึกใส่ลิงค์แบบต่าง ๆ |
 |
1.11 สาระการเรียนรู้ : การสร้างลิงค์ใน index.html
+ สร้างเว็บเพจ index.html + สร้างลิงค์ต่าง ๆ ใน index.html แบบฝึกหัด + ฝึกสร้างความสัมพันธ์ระหว่างเว็บเพจต่าง ๆ |
 |
1.14 สาระการเรียนรู้ : การนำภาพจากอินเทอร์เน็ตมาไว้ในเครื่อง
+ ศึกษาการนำแฟ้มภาพ ไปเก็บในห้องที่เหมาะสม + ศึกษาความแตกต่างของภาพ และภาพพื้น แบบฝึกหัด + ฝึกคัดลอกภาพจากอินเทอร์เน็ต |
 |
1.15 สาระการเรียนรู้ : การคัดลอกเว็บเพจจากอินเทอร์เน็ต
+ เปิดเว็บเพจ http://www.thaiall.com/malee + ศึกษาการ Save As .. เว็บเพจ (Web Page, complete) เป็น malee.htm + ศึกษาแฟ้ม 4 แฟ้มที่มีในห้อง malee_files ซึ่งถูกสร้างอัตโนมัติ + ศึกษาการ View, Source แล้ว Save As (Web Page, HTML only) + ศึกษาการแก้ไขแฟ้ม ที่ได้จากอินเทอร์เน็ต แบบฝึกหัด + ฝึกนำแฟ้มที่จัดเก็บไว้ มาแก้ไข |
 |
1.19 สาระการเรียนรู้ : การสร้าง Layer
+ ศึกษาการสร้างแผ่นงาน ด้วยคำสั่ง DIV + ศึกษาการสร้างแผ่นงานหลายแผ่น และกำหนด z-index แบบฝึกหัด [ _elephant.jpg , ตัวอย่าง ] + ฝึกสร้างแผ่นงาน ซ้อนแผ่นงาน + ตัวอย่าง HTML Code |
|
 |
2.1 สาระการเรียนรู้ : การลบ Background ด้วย PhotoShop
+ เปิดโปรแกรม Photoshop + Open ภาพ และเปลี่ยนประเภทของ Layer จาก Background เป็น Layer 0 + เลือกลบ Background ออกให้หมด แบบฝึกหัด [ _sing.jpg , _singn.gif , _singn.jpg ] + ฝึกลบ Background + ฝึกเปลี่ยนสี cube.jpg |
 |
2.2 สาระการเรียนรู้ : การจัดเก็บเป็น .gif
+ ศึกษาการจัดเก็บภาพ ให้เป็นภาพโปร่ง + จัดเก็บภาพนี้เป็น _singn.jpg + จัดเก็บภาพนี้เป็น _singn.gif แบบฝึกหัด + ฝึกจัดเก็บภาพให้เป็นภาพโปร่ง |
 |
2.3 สาระการเรียนรู้ : การนำภาพมาเรียงต่อกันในเว็บเพจ
+ เปิด Notepad แล้วพิมพ์คำสั่ง HTML เพื่อแสดงภาพ 4 ภาพ + ภาพแรก เป็นต้นฉบับ + ภาพที่สอง เป็น .gif แต่อยู่บนพื้นตารางสีเหลือง + ภาพที่สาม เป็น .gif แต่อยู่บนพื้นตารางสีน้ำเงิน + ภาพที่สอง เป็น .jpg แต่อยู่บนพื้นตารางสีแดง แบบฝึกหัด [ ตัวอย่าง ] + ฝึกเขียนเว็บเพจดังกล่าว แสดง 4 ภาพ + ตัวอย่าง HTML Code |
 |
2.4 สาระการเรียนรู้ : การลบ Background ด้วย MS Paint
+ เปิดโปรแกรมโดยกด Start, Run แล้วพิมพ์ mspaint ในช่อง open ตามด้วยกดปุ่ม Enter + ศึกษาการใช้ MS Paint เปิดแฟ้ม .jpg + ศึกษาการใช้ยางลบ ลบ Background แบบฝึกหัด [ _toon.jpg ] + ฝึกใช้ Paint ลบ Background |
 |
2.6 สาระการเรียนรู้ : การสร้าง swf ด้วย Swish
+ ศึกษาการ Add Effect ตัวอักษร Zoom In แล้ว Export เป็น swf + ศึกษาการ Add Effect ภาพ แบบ Zoom In, Zoom Out + ศึกษาการ Add Effect ภาพ แบบ Move, Place และ Remove + กำหนดช่วงเวลาเป็น 10 วินาที แบบฝึกหัด [ _cindy.jpg , Download Program ] + ฝึกเลือก Effect แบบอื่น ๆ + ตัวอย่าง HTML Code |
 |
2.7 สาระการเรียนรู้ : การสร้าง Gallery ด้วย IrfanView
+ ศึกษาการ Retouch ภาพด้วย IrfanView + ศึกษา Rename, Conversion และ Slideshow + ศึกษาการสร้าง Gallery และ Thumbnail (File, Options, Select all) + ขณะ Save เป็น HTML File ให้เลือก Write relative path names แบบฝึกหัด [ Download Program] + ฝึก Retouch ภาพ + ฝึกสร้าง Gallery (นำ Thumbnails.html มาปรับปรุง) |
|
 |
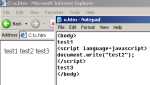
3.1 สาระการเรียนรู้ : การเขียน Javascript ใน Body
+ ความรู้เบื้องต้นเกี่ยวกับ Javascript + เริ่มใช้ notepad เขียน JavaScript จาก Start, Run + การจัดเก็บแฟ้ม ชื่อ "c:\x.htm" + เปิดเว็บเพจ ชื่อ "c:\x.htm" ด้วย Internet Explorer + ศึกษาการเขียน HTML ร่วมกับ Javascript + ศึกษาคำสั่ง document.write แบบฝึกหัด [ ตัวอย่าง ] + ให้เปลี่ยนคำว่า test เป็นคำว่า thai + ให้เพิ่มบรรทัด document.write เป็น 3 บรรทัด |
 |
3.4 สาระการเรียนรู้ : การใช้ Javascript กับ Button หรือ Link
+ ศึกษาการใช้ javascript ในปุ่ม button + ศึกษาการใช้ javascript ใน Link + ศึกษาคำสั่ง history.back() + ศึกษาคำสั่ง window.print() + ศึกษาคำสั่ง window.close() แบบฝึกหัด [ ตัวอย่าง ] + ฝึกใช้คำสั่งตามสาระ + ฝึกใช้คำสั่ง window.open('http://www.thaiall.com') + ฝึกใช้คำสั่ง window.open('http://www.thaiabc.com','_self') + อ่านจาก http://www.javascripter.net/faq/openinga.htm |
 |
3.5 สาระการเรียนรู้ : การใช้ Javascript กับ Form
+ ศึกษาการใช้ form, select และ onclick + ศึกษาคำสั่ง window.location + ศึกษาบริการสืบค้นจากลิสบล็อก ( List Box Search Engine ) แบบฝึกหัด [ ตัวอย่าง ] + ฝึกเพิ่ม URL ใน select + ฝึกใช้คำสั่ง window.open แทน window.location |
 |
3.6 สาระการเรียนรู้ : การ Download Script และแก้ไข
+ ศึกษาตัวอย่างจาก http://www.thaiall.com/java + ศึกษานาฬิกาตามเมาส์ (Clock on Mouse) [ ตัวอย่าง ] + ศึกษาการทำปฏิทินสวย (Calendar) [ ตัวอย่าง ] + ศึกษาเมนูแบบด็อปดาวน์ (Drop Down Menu) [ ตัวอย่าง ] + ศึกษาตัวอย่างใช้งานจริงของ www.lampang.go.th แบบฝึกหัด [ ตัวอย่าง ] + ฝึกนำ นาฬิกาตามเมาส์ (Clock on Mouse) มาใช้ + ฝึกนำ เมนูแบบด็อปดาวน์ (Drop Down Menu) มาใช้ + ฝึกนำ ปฏิทินสวย (Calendar) มาใช้ + ฝึกนำ Script ที่เตรียมให้มารวมกันในเว็บเพจเดียว + ฝึกนำ Script อื่นจาก http://www.thaiall.com/java มาใช้ + ตัวอย่าง HTML Code |
 |
3.7 สาระการเรียนรู้ : การสุ่มภาพมาแสดงในเว็บเพจ
+ ศึกษาการฟังก์ชัน Date() และ method ภายใน + ศึกษาการใช้ % เพื่อหาเศษจากการหาร + ศึกษาการประกาศ และใช้ตัวแปรอาร์เรย์ แบบฝึกหัด [ ตัวอย่าง ] + ฝึกสุ่มภาพที่หาได้จากอินเทอร์เน็ตมาแสดง เช่น thaiall.com/actress + ฝึกสุ่มกำหนดสีพื้น (body bgcolor=red หรือ body bgcolor=blue) + ตัวอย่าง HTML Code |

tagtag.com x.wml <?xml version="1.0"?> <wml> <card id="HTML" title="first"> <p>Hello</p> </card> </wml> |

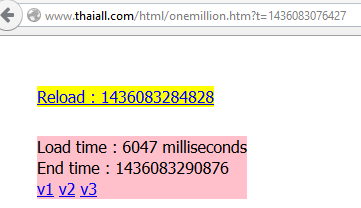
| ทดสอบการทำงานกับแฟ้มขนาด 1 ล้านไบท์ ได้มีการเขียนเว็บเพจ และใช้ java script มา 4 เว็บเพจ ทุกเว็บเพจมีขนาด 1 ล้านไบท์เท่ากัน เพื่อทดสอบการใช้เวลา download ของ script แต่ละเว็บเพจ ทดสอบใน firefox, chrome และ ie มีประเด็นที่สนใจดังนี้ 1. เปิด และปิด script ในเว็บเพจ มีผลอย่างไร 2. การ refresh ของแต่ละ browser เมื่อใช้ no-cache แตกต่างกันหรือไม่ โดยใช้ javascript ในการประมวลผลเวลาของแต่ละหน้า ผลการทดสอบที่น่าสนใจ ดังนี้ การทดสอบที่ 1 พบว่า การส่งค่าผ่าน url จะทำให้ load เว็บเพจทั้งหน้าใหม่ เปิดเว็บเพจ http://www.thaiall.com/html/onemillion.htm ครั้งแรก ใช้เวลาไป 6186 millseconds เมื่อคลิ๊กลิงค์ Reload แบบส่ง get ใหม่ ใช้เวลาไป 9784 milliseconds แต่ถ้า Refresh ผ่าน browser จะเรียก script เดิมจากใน cache ใช้เวลา 23 milliseconds การทดสอบที่ 2 พบว่า การทำงานใน script เดียว ตั้งแต่ต้นถึงท้าย script จะใช้เวลาน้อยมาก เปิดเว็บเพจ http://www.thaiall.com/html/onemillionv1.htm ครั้งแรก ใช้เวลาไป 4 millseconds จะเปลี่ยนเป็น Reload หรือ Refresh แบบใด ก็ใช้เวลาเท่าเดิม เพราะทั้งเว็บเพจมีคำว่า script คำเดียว ทุกอย่างอยู่ใน script เดียว หรือ thread เดียว ไม่มีการเปิดปิด tag script หลายครั้ง เป็นการทำงานใน thread เดียวกัน จึงได้เวลาจากการประมวลผลตั้งแต่ต้น thread ถึงท้าย thread ไม่แตกต่างกันมากนัก การทดสอบที่ 3 พบว่า เป็นการทดสอบที่ยืนยันผลของการทดสอบที่ 1 เปิดเว็บเพจ http://www.thaiall.com/html/onemillionv2.htm ครั้งแรก ใช้เวลาไป 6077 millseconds ใช้เทคนิคว่า การเปิด tag script ต้นแฟ้ม และปิดทันที เพื่อบันทึกเวลาเริ่มต้น แล้วเปิด tag script ท้ายแฟ้ม เพื่อประมวลเวลา และแสดงผล จะแสดงเวลาที่ใช้ ในการ load เว็บเพจ ใกล้เคียงกับความเป็นจริง คือ ใช้เวลาประมาณ 6 วินาที หรือ 6000 millisecond ต่อการ load หนึ่งครั้ง แต่ถ้าโหลดจากใน cache ของ browser ก็จะใช้เวลาน้อยมาก คือ ไม่กี่ millisecond การทดสอบที่ 4 พบว่า เป็นการทดสอบโดยเพิ่ม no-cache ที่ header ว่า <meta http-equiv="cache-control" content="no-cache"> เปิดเว็บเพจ http://www.thaiall.com/html/onemillionv3.htm ครั้งแรก ใช้เวลาไป 9562 millseconds ให้ผลเหมือนกับกรณีทดสอบที่ 1 เมื่อทดสอบบน firefox และ chrome แต่บน ie (internet explorer) 11 การ refresh ของ browser ใช้เวลา 3776 milliseconds หรือประมาณนี้ สรุปว่า ie ยอมรับคุณสมบัติ no-cache ทำให้การ refresh จะ load ข้อมูลมาใหม่ทุกครั้ง และการ force reload ด้วยการกด Ctrl-F5 สามารถใช้ได้กับทุก browser ที่ทดสอบ สรุปว่า การเปิดปิด script หลายครั้ง มีผลแตกต่างกับการเปิดครั้งเดียว การนำไปใช้ให้เกิดประโยชน์ ขึ้นอยู่กับการออกแบบเว็บเพจ และคุณสมบัติ no-cache ก็ใช้ได้กับบาง browser เท่านั้น ไม่ควรไว้วางใจ และการโหลดภาพไม่มีผลต่อเวลาในการโหลดเว็บเพจ เพราะแยกส่วนกันชัดเจน http://www.thaiall.com/blog/burin/6913/ |
 | การเรียกใช้ Greek Letter หรือ Symbol ในสถานการณ์ต่าง ๆ
สามารถทำได้ด้วยการวางตัวอักษรพิเศษผ่านแป้นพิมพ์ หรือการแสดงผ่าน HTML code หรือรหัสที่เก็บอยู่ในแฟ้มแบบ Unicode เช่น การแสดงตัวอักษร มิว (Mu) ในแฟ้ม Text แบบ Unicode สร้างด้วย notepad จะพบว่าแฟ้มมีขนาด 4 ไบต์ ในแฟ้มมีรหัสฐาน 16 คือ U+03BC พบผ่านโปรแกรม Debug คือ FF - FE - BC - 03 ถ้าพิมพ์ μ 2 ตัวใน Text จะพบ 6 ไบต์ คือ FF - FE - BC - 03 - BC - 03 รหัส FF - FE เป็น 2 ไบต์แรกของแฟ้มแบบ Unicode คือ UTF-16, little-endian หากใช้ต้องการแสดง มิว (Mu) ในเว็บเพจ ก็ใช้ Entity code ผ่าน html code ด้วย μ จะได้ μ |  |