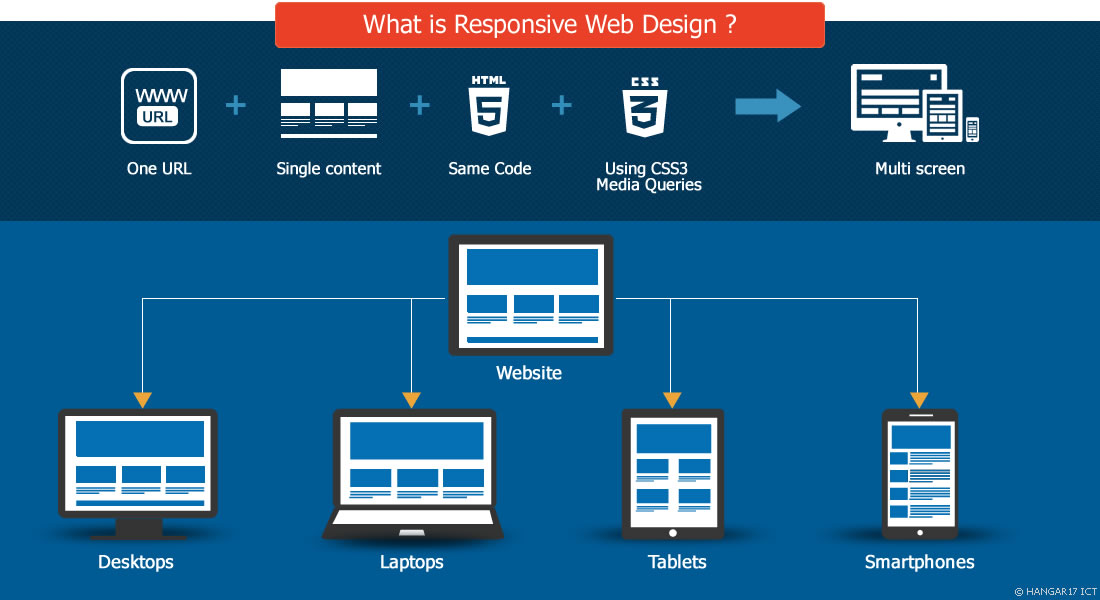
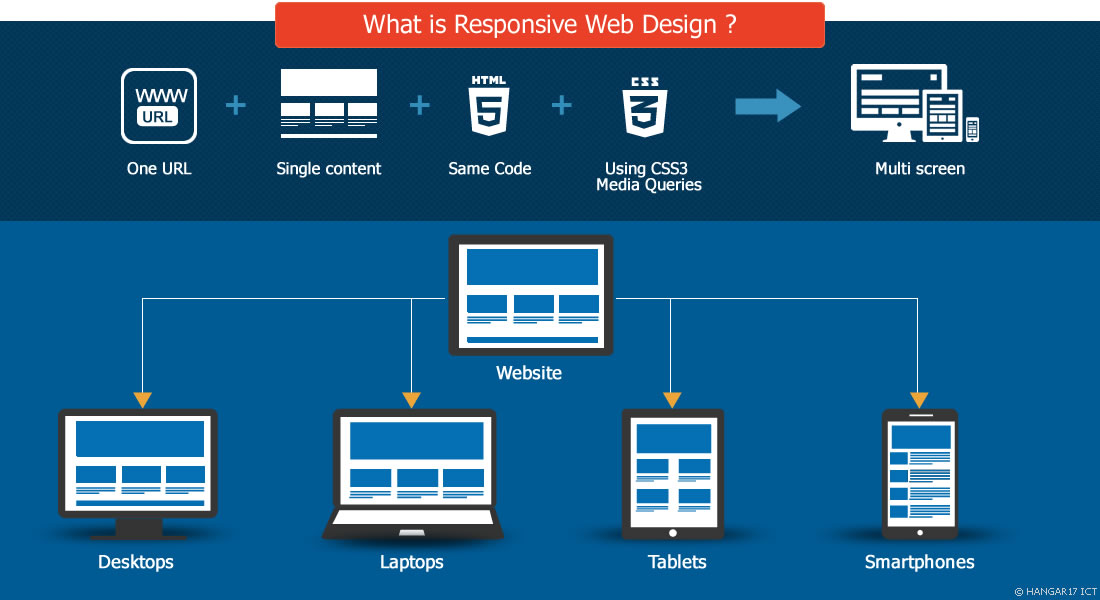
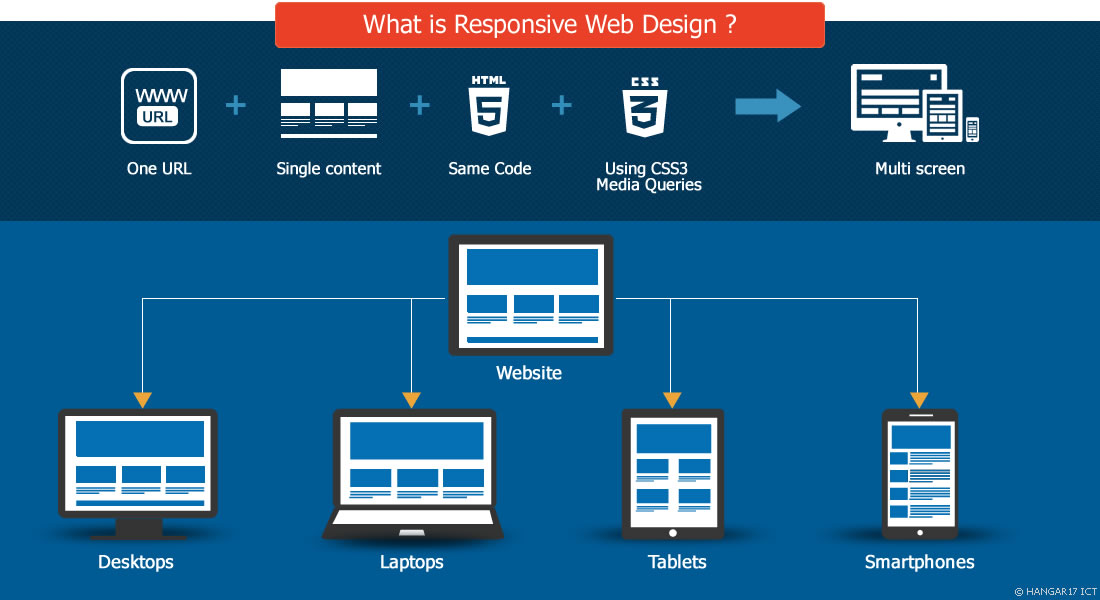
เรซสปอนต์ซีฟ เว็บดีไซน์ (Responsive Web Design) คือ การออกแบบเว็บเพจ หรือเว็บไซต์ด้วยแนวคิดใหม่
ที่จะทำให้การแสดงผลของเว็บเพจบนอุปกรณ์ที่แตกต่างกันได้อย่างเหมาะสม
โดยใช้ที่อยู่เว็บเดียวกัน (One Web Address) และโค้ดชุดเดียวกัน (One Code)
ไม่ว่าจะแสดงผลบน Mobile, TabletPC, SmartTV หรือ Desktop

ภาพจาก http://www.km-web.rmutt.ac.th/?p=1889
|